ROS 3d wall project

Creating a tool that seamlessly mutates between an exhibition support, and a presentation tool.
Context
Redesign of society is a minor subject given the year 2015-2016 at Aalto MediaLab, comprising many courses and workshops. In the last presentation, before the end of the academic year, each person or working group showed their own views of utopia in a gallery space, in Kluuvi.
Overview of the process
I was requested to make a system that would serve to display presentations of each participant of the minor, and also to display their work in a decorative manner all the rest of the time when there was nobody presenting. Kari, the head of this project, had an preconceived idea of making a representation of a 3d wall project space where all elements would be available, and moved upon request, that would fill a big wall space by using three projectors.
The best approach would be to use web browser technologies, as it supports many 3d techniques, but specially because it needed to allow participants to put their own contents. To the moment I had some experience making simulated three-dimensional content display, in the 3d navigation experiment, but no experience with WebGL. From a friend's advice, I decided to work using three.js, and created some small demo applications where contents would be distributed in a web-browser screen by algorithm. From this point, we started making iterations and discussing what are the following steps to follow, prioritizing the features by importance and difficulty of implementation. In about three weeks we had a first finished version, that we started using already in the gallery while we kept observing and fixing details; and even applying new functionalities where we discovered that was necessary "on terrain".
Inner workings
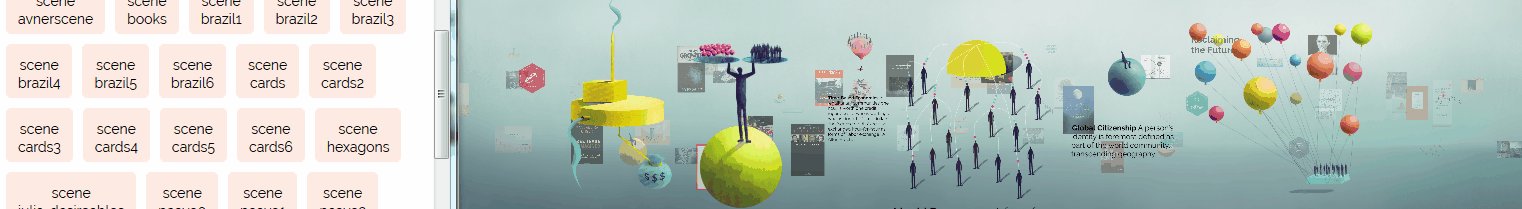
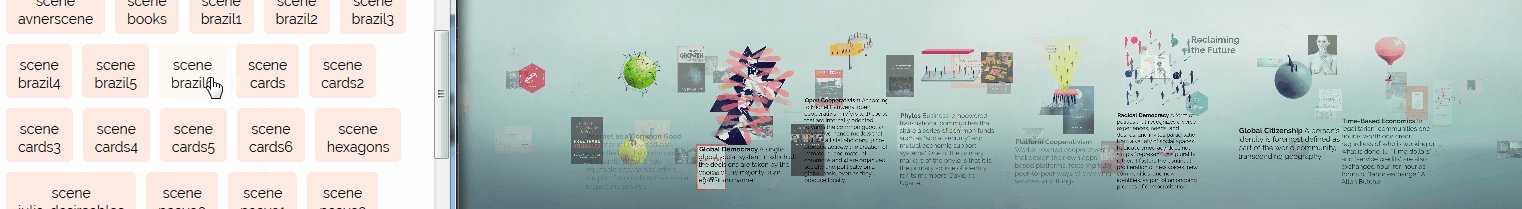
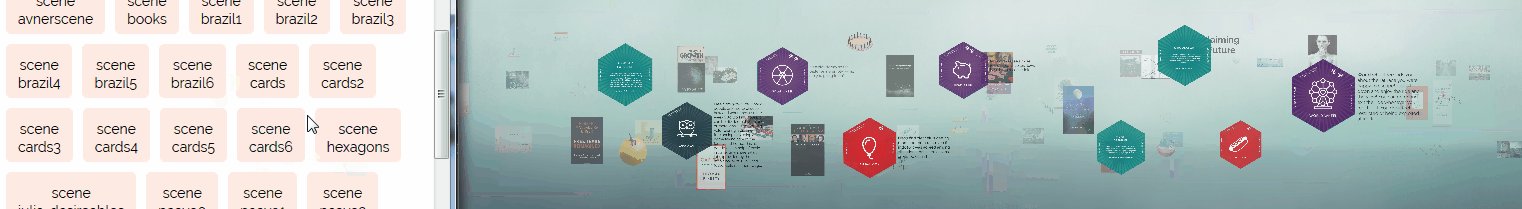
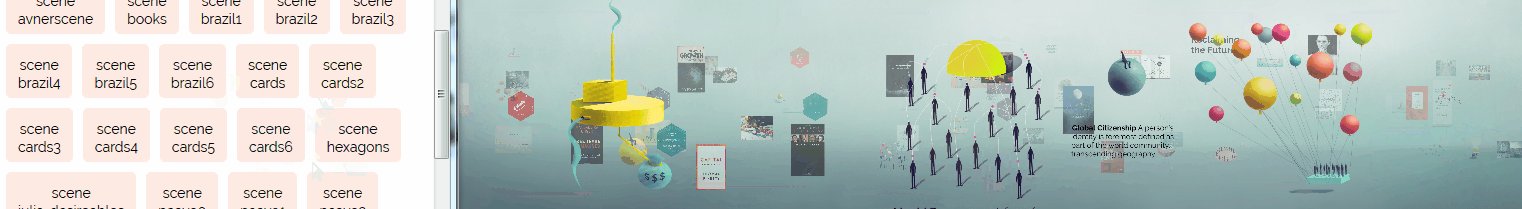
The resulting project is a webpage that is displayed at full screen in three projectors, using a computer that is connected to internet. By request of Kari, the content in display is based on Firebase; and can be inserted either manually using an interface in the wall, using another instance of the same interface, or by using an automatic generator for wall elements.
Each visible element is an instance of a JavaScript function that contains reference to the DOM element (the visible part), information about positioning, name, tags and other metadata of the element. The name of this function is Item, and can be created from a standard DOM div (as the earliest versions were based on hard-coded HTML elements), or created procedurally by using JSON. The item elements are displayed as dom elements, because the render engine is CSS3D, allowing handy application of JQuery to the elements, and allowing dynamic contents, such as i-frames or videos.
Item=function(tjq){ // console.log("building"); this.jq=tjq;
(...)
To access these elements, there are some searching functions. These will have as an input some string, and as output, an array of Items.
function elementsWithTag(tag,list){} function elementsThatHaveWords(search,list){} function elementWithName(name,list){}
As we were aiming to generate scenes that could be stored and called, there is also a function that will make a simple parsing, and call any of these functions depending on a string, so we can create a single procedure that can call any set of elements. callElements() splits the "terms" string by ':', and calls one of the just named functions depending on the left side of this string, using as argument the right side of the string.
function callElements(terms){}
And, there is a function that will call a scene. The scenes are user defined disposition of elements in the screen. The system has a scene edition mode, where is possible to select elements, and drag them around in the 3d space. When many elements have been collected, it is possible to type a name, and click on save. This scene becomes available to any running instance of the display, by calling calElements("scene:the-name-of-the-scene"); as it saves directly to firebase. This allows us now to call scenes by using a single function and a string, so it is easier to have a list of possible scenes, and call each one by from the server. The end idea is that anybody within the Redesign of Society group, could control the presentation using a simple remote controller, that could be accessed by any connected device that can run browser with JavaScript.