Aalto Online Learning

Context
Aalto online learning is a community driven platform to help people at Aalto explore the creation of online learning experiences. The group requested a website renovation, since they have been using the same website from the beginning. Aalto online learning staff were overall happy with the mode of operation, based on WordPress, but needed to improve the visual aspect of the website's front-end. The first version of the WordPress site was implemented by Aleksi Tapale.
Process
The graphic design was performed by Lisa Studinger. The website functionality was required to remain similar to the previous version, namely, using WordPress, keeping the c_ustom fields_ plugin, and also keeping the wp-events plugin.
To create a code that is easier to understand, it was decided to keep using SASS and make the PHP code to produce HTML code without references to style, but only to the contained information. This will let future developers to make changes in details of the WordPress theme.
Features

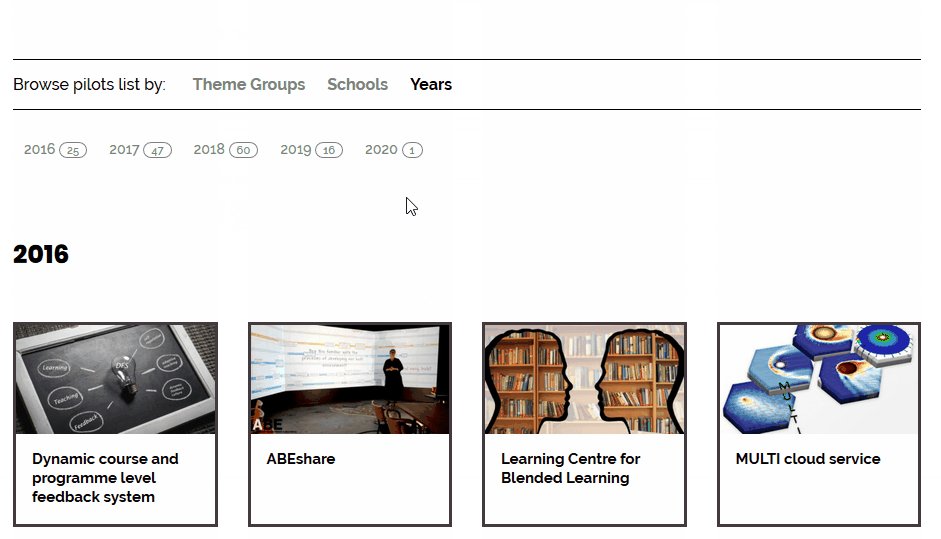
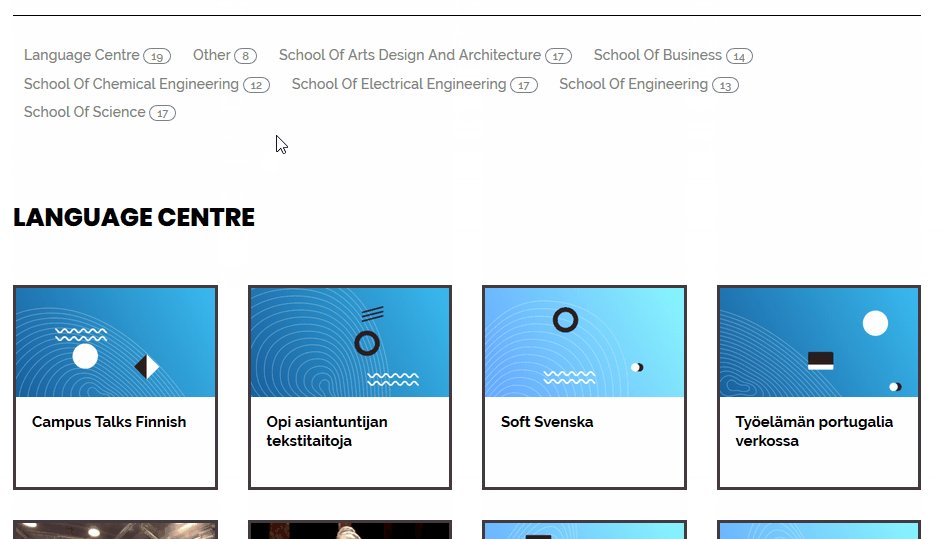
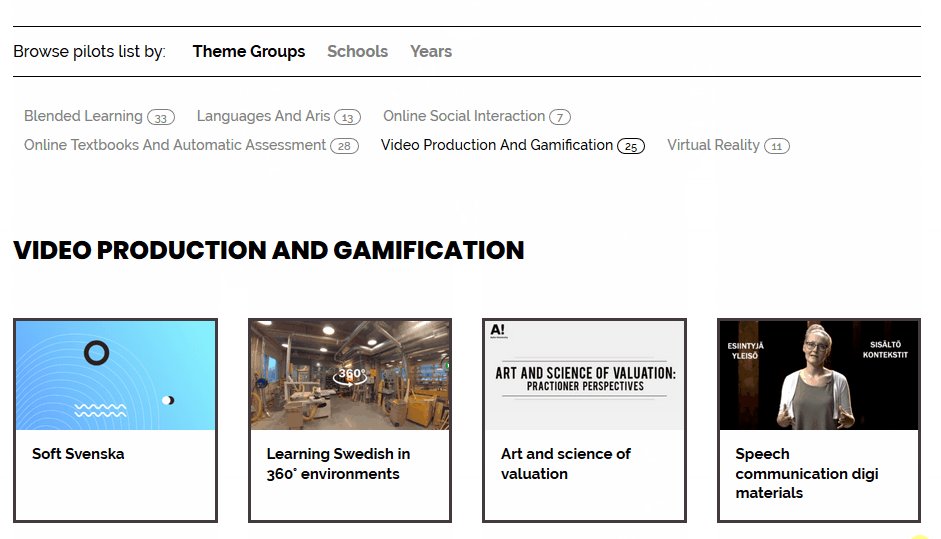
Automatically indexed & customizable filter list for pilots
Pilots are online learning projects which participants are driving. In the website, they appear as a post typed as "Pilots". Since there is an extensive list of these pilots, a filtered list was developed, which lets the user to choose which pilots to list, according to different criteria.
These sorting criteria are automatically updated according to the content editor's input. The criteria is arranged in two layers: the first layer are custom taxonomies, and the second layer are items in that taxonomy. The first layer selects which items are visible in the second category, and the selection in the second layer further selects the visibility of "pilot" items. This results in a meaningful way to navigate the large amount of "Pilot" items that are present.
The content editors can easily select which taxonomies appear as criteria by using the Wp-Customizer. It is also possible therein to define one default state of this sorting plugin. To make the filtering script more useful, it is set to add and fetch a hash value to and from the URL address, so that it is possible to share a link and retrieve it with the same filtering criteria applied.
Generative or static decorative headers
The design specified a certain set of decorative patterns to be placed in the header. The developed template lets the content editors to define a certain picture on each header, and also define one global picture that works as a fallback on these headers. It is also possible to define a set of static pictures, which get selected by random. In addition to this, a script was developed that generates a random decoration on the head using the visual elements that were provided by the designer. Everything in this generative header can be controlled as well, such as the amount of parallax effect present, the pictures which to use, and their style.